Attribution (Footer) Alt Bilgi Gadget’ini Aktifleştir. Hepimizin bildiği gibi Attribution kaldırılmıyor ve diğer Gadget'ler gibi başka...
Yapılacak işlemler :
Adım 1:Tasarım >> Şablon >> Yedekle ve Geri yükle (şablonunuzun yedeğini alıyorsunuz)
Adım 2:
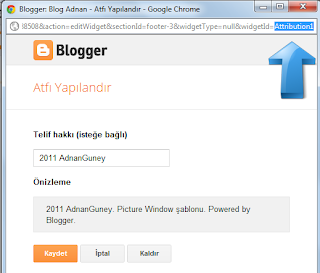
Yerleşim >> Attribution gadgeti açın >> Gadget adres çubuğunun sonundaki >> Attribution yazısını kopyalayarak bir metin txt dosyasına yapıştırın.
Adım 3:
HTML'yi Düzenle >> Devam Et >> Widget Genişlet (olmasada olur) tıklıyoruz. Klavyeden Ctrl+F tuşlarına basıyoruz. Çıkan arama kutusuna Attribution yazıyoruz. Otomatikman zaten bulacaktır. Koyu renkle işaretlenmiş olarak karşımıza çıkacak. Veya widget atla seçeneklerinden de bulabilirsiniz.
Adım 4:
Kod içindeki ‘true’ yazısını buluyoruz. Bu yazıyı ‘false’ ile değiştirerek kaydediyoruz. Tırnakların yok olmamasına ve aralarının açık kalmamasına dikkat edin.
Örnek Doğru : ‘False’
Yazdığım tırnaklarda, doğru olanda içe dönüktür. Yanlış olanda ise son tırnak ters dönüktür ve arasında boşluk vardır. Tüm kodlama işlemlerinde bu kurallara uymanız doğru işlem yapmanızda büyük etgendir. Attribution Belirttiğim gibi true yazan bölümü silin yerine alttaki örnekteki gibi false yazın. Şablonu Kaydet butonuna tıklayın. Kaydedildikten sonra Sayfa Öğeleri bölümüne dönün. Dikkat ederseniz Attribution alttaki örnekteki gibi bir görüntüye dönüşüyor yani sürükleyip başka bir yere bırakabilirsiniz.
Konu ile ilgili videoyu izleyebilirsiniz.














Adnan abi bence tüm anlatımları görsel dökmelisin.Bu işi anlamayan bir çok kişi htlmden anlamıyor bende dakil.Bu görsel sunum bence çok işime yaradı.Diğerlerinide böyle yapmanı diliyorum
YanıtlaSilOnurcum yorum ve yazı tanılaman için çok teşekkür ederim.Bana ışık tutacak güzel bir açıklama.genelde resimleme yaparım. Konuyu insanların anlaması ve hiç zorluk çekmeden bloglarına uygulamaları için bu dost yaklaşımını dikkate alacağım.Beni aydınlattığın için tekrar teşekkürler.
Sil