Google web yöneticisi merkezinde Blog'unu/Site'ni Google'a tanıtın . Bir blog veya web sitesi sahibiyseniz google’ın web yön...
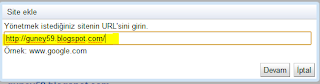
1.Google hesabınız ile web yönetici araçlarına giriş yaparak site ekle yazan yazıya tıkladıktan sonra açılan çerçeve kısmına blog’unuzun URL' sini girin ve "Devama" tıklayın.
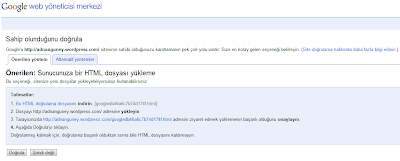
2.Devam'a tıkladık ve karşımıza çıkan sayfada site veya blog'un size ait olduğunu ispatlamanız gerekiyor. Bu ispatlamayı yapabilmek için size verilen kod parçasını yönetim panelinde HTML düzenle kısmından giriş yapıp almış olduğumuz bu kodu kopyalayarak yapıştırmamız gerekmektedir. Şimdi nasıl yapıldığını inceleyelim.
Bir nolu açıklamada aldığınız Html doğrulama kodunu indirin, seçeneği veriliyor. Mavi alana tıklayarak kodu masamızın üstüne indiriyoruz. İndirilen sayfayı açıyoruz.
Örnek : Vermiş olduğu kod şu şekilde gözüküyor.
(google-site-verification: googledb46a6c7b74d174f.html)
Kodu kopyaladıktan sonra doğrula butonuna tıklamayın çünkü ondan önce bu kodu şablonunuzun HTML kodları arasına yerleştirmeniz gerekiyor.
3.Google web yöneticisi araçları sayfasından kopyalamış olduğunuz meta etiketi kodunu 2. kısmıda anlattığım HTML şablon formumuzda gördüğünüz ilk "head" etiketinin altındaki satıra (arada bir boşluk bırakın diğer kodlarla karışmasın) yapıştırıyorsunuz. Şablonu kaydediyoruz.
4.Meta etiketi blog’unuzun HTML kodları arasına yerleştirdikten sonra, Google web yöneticisi araçları sayfasına dönerek “Doğrula” butonuna basın tüm işlemleri doğru bir şekilde uyguladıysanız açılan sayfada sizi “http://.... sitesini başarılı bir şekilde doğruladınız." yazısını göreceksiniz.
5.Bu anlattıklarım şimdiye kadar geçerli olan konulardı. Şimdi google blogger uygulamalarında değişik bir yol uygulamaya başladılar.
Bu değişik yol şu şekilde ;
a. Sitenizin ana sayfasını açın ve sayfada iken maus sağ düğme tıklayarak Sayfa kaynağını göster diyoruz.Yeni bir sayfa açılıyor.
b.Sayfada şu yolu uyguluyoruz. (Ctrl + F) kısa yoluna basarak arama fonksiyonunu açıyoruz. Ve arama kutusuna şu şekilde yazıyoruz. " ga.js " tırnak işaretleri yoktur. Ve sayfamızda hemen buluyoruz.
Burada UA, XA,EA vs gibi başlayan kod kümesi göreceksiniz.Bu kod sizin kurduğunuz blog'un web mülk kodudur.Bu kodu kopyalayarak sitemizde ayarlar> diğer> aşağıya kaydırın> web mülkü'nü göreceksiniz.
Bu kısma yapıştırın ve kaydedin. Zaten kaydet dediğinizde bir yanlış işlem yaptıysanız kaydetme işlemi gerçekleşmeyecek ve hata kodu verecektir. Yeni kurulan sitelerde bu kod otomatik site kurulumu ile birlikte gelmektedir.
Siz sadece bu kodu web mülkü yazan yere koymanız işlemi bitirecektir.
Resimli açıklamalar aşağıda gösterilmiştir.Resmi tıklayın büyük izleyin.

















Merhaba Tekrar bende ga.js bu olmuyo denedim ?ne yapmam gerek hatami var acaba sitemde
YanıtlaSil@Hasan Kermen :
SilBey merhaba,
Kodu tam olarak yükledi iseniz maus sağ tık ile sayfa kaynağını açın ve ctrl+f ile ga.js yazarken zaten bulur.Eğer bulamazsanız kodu tam olarak yükleme yapamadınız demektir.Tema hatası olmaz zaten.Tekrar denedikten sonra sonucu görüşelim.
tessekurler oldu
Sil@Hasan Kermen
SilBey merhaba, uzun zamandır sitenize bakmadınız herhalde.Olduğuna sevindim teşekkür ederim.