Blogger Bloguna Metro Stili CSS3 Sosyal Ağ Widgeti Ekle CSS3 Metro stili sosyal ağ widgeti. Farenizi yakınlaştırdığınızda hareketlene...
Blogger Bloguna Metro Stili CSS3 Sosyal Ağ Widgeti Ekle
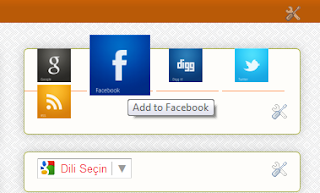
CSS3 Metro stili sosyal ağ widgeti. Farenizi yakınlaştırdığınızda hareketlenen iconlar görseli sergilemekte.Blogger da bu iconları nasıl ekleyeceksiniz.
Blogger Kontrol paneli ⇒ Şablon ⇒ HTML Düzenle Aşağıdaki kodu bulun :
]]></b:skin>
Şablon yedeğinizi almayı unutmayın.
Bu kodun hemen üstüne aşağıdaki kodu yapıştırın. Ve şablonu kaydedin.
Blogger blog yedekleme ile bilgi edinin.Bu kodun hemen üstüne aşağıdaki kodu yapıştırın. Ve şablonu kaydedin.
/* CSS3 Metro Style Social networking */
.bubblewrap{
list-style-type:none;
margin:0;
padding:0;
}
.bubblewrap li{
display:inline;
width: 60px;
height:60px;
}
.bubblewrap li img{
width: 40px; /* width of each image.*/
height: 40px; /* height of each image.*/
border:0;
margin-right: 4px; /*spacing between each image*/
-webkit-transition:-webkit-transform 0.1s ease-in; /*animate transform property */
-o-transition:-o-transform 0.1s ease-in; /*animate transform property in Opera */
}
.bubblewrap li img:hover{
-moz-transform:scale(1.8); /*scale up image 1.8x*/
-webkit-transform:scale(1.8);
-o-transform:scale(1.8);
}Yerleşim ⇒ Gadget ekle ⇒ HTML Javascript açın ve içine aşağıdaki kodu yapıştırın.
<ul class="bubblewrap">
<li><a href="https://plus.google.com/114021536527450214647"><img src="http://3.bp.blogspot.com/-pj46wmN9qm4/UHGQUrDKr1I/AAAAAAAAEu4/mXG5mBAQkj8/s1600/bloggertrix.com-google-icon.png" title="Google pus" /></a></li>
<li><a href="https://www.facebook.com/pages/Guney59Paylas%C4%B1m/294588730555275"><img src="http://2.bp.blogspot.com/-j1msMCHmqJM/UHGQThgVrgI/AAAAAAAAEuw/0pEsjP-yDbQ/s1600/bloggertrix.com-facebook-icon.png" title="Add to Facebook" /></a></li>
<li><a href="http://www.digg.com/guney59"><img src="http://3.bp.blogspot.com/--JW_Wbuvo7Y/UHGQSkQGcYI/AAAAAAAAEuo/i9pzZ1eBjAY/s1600/bloggertrix.com-digg-icon.png" title="Add to Digg" /></a></li>
<li><a href="https://twitter.com/guney59"><img src="http://1.bp.blogspot.com/-TlXkHJ6yld8/UHGQXBeZFNI/AAAAAAAAEvI/1gSpmNN_th8/s1600/bloggertrix.com-twitter-icon.png" title="Add to Twitter" /></a></li>
<li><a href="http://feeds2.feedburner.com/guney59"><img src="http://4.bp.blogspot.com/-1L3Qs_v6Ipw/UHGQWF5ddHI/AAAAAAAAEvA/2Fi_HyP7g9Q/s1600/bloggertrix.com-rss-icon.png" title="Add RSS Feed" /></a></li>
</ul>Resimlerin URL' sini nasıl alacaksınız aşağıda resimlediğim şekli inceleyiniz.
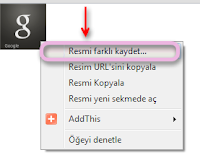
Resim 1. : Tarayıcıya URL'i yapıştırdım.
Resim 2. : Tarayıcıda görülen resmi farklı kaydediyorum.
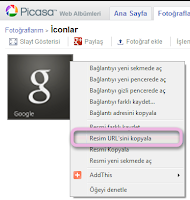
Resim 3. : Picasaya kaydedin ve resmin URL'sini alarak kod kısmına yapıştırın.
Resmi kopyaladığım URL :
Bu kopyaladığınız URL'yi kod içindeki ilgili alana yapıştırın. Resimler farklı alanlarda barındırıldıklarından yarın birgün barındırıcı hatasından dolayı iconlarınız çalışmayabilir.Bu tür işlemleri blogger yazı editörünü kullanarak yaparken zorlanırsınız. Ben Google Drive Dökümanları kullanıyorum.Google Drive Dökümanları hakkında bilgi edinebilirsiniz.
















Hiç yorum yok
Fikirlerinizi bizimle yorumlarda paylaşabilirsiniz.