Blogger bloglarınızda yazdığınız yazılara, HTML, JavaScript kodlarını en basit şekilde nasıl ekleyebiliriz. Kod penceresini uygulamak için...
Blog yönetim ayarlarımızdaki HTML düzenle kısmını kullanmadan acemi yada usta blogcuların dahi kullanabileceği Kod Penceresini aşağıda verdiğim bağlantıdan rahatlıkla kullanabilmeniz mümkün olacaktır.
NOT: Lütfen resime tıklayarak yeni sekmede inceleyiniz.
Şimdi bu sorularımızın cevaplarını inceleyelim.
1.Kod penceresini uygulamak için yapacağımız işlemler nelerdir ?
Kod penceresini eklemek için önce blog editörünüzü açın ,
Kod penceresine ekleyeceğimiz kod için “ formatmysourcecode ” giriş yapın.
“Paste your text here” yazılı kısma kodunuzu yapıştırın. Hemen alta “ metini biçimlendir” tıklayın.
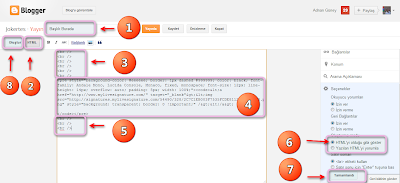
2.Blogunuza kodu yapıştırmadan önce yapılacaklar. Yukarıdaki resme tıkladığınızda yeni bir sekmede açılacaktır.Resimdeki madde imlerini takip ediyoruz.Bu madde imleri nelerdir ;
1. Yazı başlığımızı yazıyoruz
2.HTML’ye tıklıyoruz
3.Sayfamıza yazı yazacağımızdan, vereceğim kodu üst kısma yazıyoruz.
Kodumuz : <br> bu koddan üç adet alt alta yapın.
<br> kodu nedir: Yazımıza satır boşluğu veren bir HTML kodudur.
<br> kodu nasıl yazılır : Klavyede üst karakter tuşunun yanındaki ( <) işarete tıklayın. Karakter çıktıktan sonra ( br) yazın. Klavyeden Üst karakter tuşuna basılı iken (>) işaretine tıklayın.Karşınıza şu şekilde ( <br> )çıkan kodu bir alt satıra istediğiniz satır boşluğu kadar, kopyalayıp yapıştırın.
Örnek :
<br>
<br>
<br>
4.Biraz önce kopyaladığımız, koyu renkle görülen biçimlenmiş kodu CTRL +F ile veya normal olarak kopyalayın. Blog editöründe yeni yazı için açtığınız kısıma kodu yapıştırın.
5.Yapıştırdığınız kodun altına, 3. maddede anlattığ <br> HTML kodumuzu kopyalayıp yapıştırın.Bunu neden yapıyoruz ? Kod penceresini normal görünüme aldığımızda bir alt satıra yazı yazabilmek için.Yoksa alt satıra geçemeyiz.
6.Sağ tarafdan seçenekleri seçip, HTML’yi olduğu gibi göster’i işaretliyoruz.
7.Tamam tıklayın
8.İşlemlerimiz bitti.Oluştur tıklıyoruz.
Artık normal görünümde istediğinizi yazabilir, ekleyebilirsiniz.
Ayarlarınızdaki HTML’i olduğu gibi göster demeseydik, yapıştırdığımız kod HTML yorumla olarak kalacaktı ve yazımız kod olarak değil görsel olarak karşımıza çıkacaktı. Sizlere faydalı olacak konuları devamlı araştırıyor, test ederek sizlerle birebir yaşayarak paylaşıyorum.Özel istek, eleştiri, ve güzel yorumlarınızı lütfen belirtin.Yorumlarınızın olumlu, olumsuz olması hiç önemli değildir.Yorumlar bizlerin hatalarını, doğrularını açıklayan tek aracımızdır. Kendimizi düzeltmenin en iyi yoludur.
Örnek : Twitter kodu blogunuzda mavi alanları değiştirerek kullanabilirsiniz.
Canlı demoyu inceleyin.
<center> <object type="application/x-shockwave-flash" data="http://www.buzzbuttons.com/BUTTON9/twitbutton.swf" width="150" height="150"> <param name="movie" value="http://www.buzzbuttons.com/BUTTON9/twitbutton.swf" /> <!-- param--> <param name="allowScriptAccess" value="always" /> <!-- param--> <param name="Menü" eri="false" /> <!-- param--> <param name="wmode" value="transparent" /> <!-- param--> <param name="flashvars" value="username=guney59" /> <!-- param--> <a href="http://wwww.blogger.com/http.guneyt59.blogspot.com/%20:/%20/" title=" Blogger Widgets "> Blogger Widgets <!-- a--> <embed src=" http://www.buzzbuttons.com/BUTTON9/twitbutton.swf " type=" application / x -shockwave-flash " allowscriptaccess=" always " width=" 150 " height=" 150 " menu=" false " wmode=" transparent " flashvars=" username = guney59 "></embed> <!-- embed--> <!-- object--></a></object></center>















teşekkürler adnan abi
YanıtlaSilHalil Bilgili, Bey; Yorum için teşekkür ederim.
Silevet güzel olmuş..
YanıtlaSil@leyla aksu
SilHanım Teşekkür ederim.