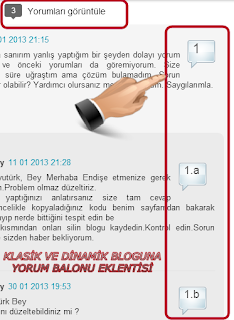
Blogger Blog, Yorumlar bölümünde yorum ve cevapları gösteren, sayısal balon eklentisini ekleyerek blogunuza şık bir görünüm verebilir...
Blogger Blog, Yorumlar bölümünde yorum ve cevapları gösteren, sayısal balon eklentisini
ekleyerek blogunuza şık bir görünüm verebilirsiniz. Blog şablonunuza balon görünümlü CSS kodlarını eklemek çok kolaydır. CSS Kodlarını eklemek için yapılacak işlemleri aşağıdan takip ederek blogunuza ekleyebilirsiniz.
ekleyerek blogunuza şık bir görünüm verebilirsiniz. Blog şablonunuza balon görünümlü CSS kodlarını eklemek çok kolaydır. CSS Kodlarını eklemek için yapılacak işlemleri aşağıdan takip ederek blogunuza ekleyebilirsiniz.
2.Şablon HTML düzenle tıklayın → Widget Şablonu Genişlet tıklayın
3.Açılan şablonda CTRL+F tıklayın, arama kutusu açılsın
4.Aşağıdaki kodu kopyalayın ve kutu içinde aratın
| ]]></b:skin> |
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;
font-size: 22px;
color: #555555;
padding-left: 10px;
padding-top: 3px;
background: url(https://lh5.googleusercontent.com/-TNumi1YHwYo/UJApVtHGsMI/AAAAAAAALBI/Mtnodgr9Kj8/s128/9.konu%C5%9Fma%20balonu.png) no-repeat;
margin-top: 7px;
margin-left: 10px;
width: 50px;
/*image-width size*/
height: 48px;
/*image-height size*/
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 18px;
color: #666666;
| 1. 2. 3. 4. 5. | padding left: 10px padding top: 3px background:url(https://lh3.googleusercontent.com/oOYzlA1HucKs9Rkai8t6 VrDFvttl5nfOHCpQjDBZB3JD51U2yFtK52y9Qc4C1h2wzvhi-thbbrOh_ZSCyCwzYVijJOGyme6KPfhFE5I1fBl6R5Jucm9w)norepeat; margin top: 7px margin left: 10px |
1.Sayı olarak görülen metnin sol (sayı) boyutunu düzenleyin
2.Üstte gördünüz balon içindeki metinin konum boyutunu
3.Balon görünüm şeklini farklı bir balon resim linkinide “URL” kullanarak değiştirebilirsiniz.Resim için picasa kullanabilirsiniz.
4.Kenar konumunu değiştirebilirsiniz
5.Kenar değeri zevkinize göre px yükseltip, düşürebilirsiniz.
Yorum balon resimlerini buradan inceleyin. Picasa da hazırladığım resimler web ortamında yayınlanmış olup, istediğinizi kullanabilirsiniz. Anlatılan konuyu beğendiyseniz aşağıda bir yorum bırakın.
Balon resim örnekleri ;















Hocam kodları eklediğim de Dinamik Blog Resim Sınır Çizgisini Kaldır konusun daki görünüm çok fazla değişkenlik gösteriyor ve etkisini kaybediyor.CSS olarak eklemek gerek çünkü öbür türlü bazı kodların çalışması engelliyor balon kodları.
YanıtlaSil@sami eski
SilBey;
Şablon CSS kısmından da ekleyebilirsiniz tabi.Aslında CSS tablosunun diğer adı "b:skiné kodunun üst kısmıdır.Bunu pek yazmazlar.Herkes öğrenir diye.:))