Dinamik Blog’da elinizin altında olmasını istediğiniz konulara ulaşmak için bağlantı listesi nasıl yapılır ? Dinamik blog bağlantı liste...
Dinamik blog sidebar’da kullanabileceğiniz tek bağlantı metin gadget’idir. Metin gadget eklentisinin açılır menüde görünümü küçük olması ve işlevselliği yönünden pek beğenildiğini düşünmüyorum. Gadget kurulumundaki link bağlantısı kaldırıldığı gibi sidebarda görme şansınız da yok. O zaman bizde farklı bir yol deneyerek Sidebarda beğendiğimiz konuların listesini oluşturacağımız bir uygulamayı başlatalım. Eskiden bağlantı ismini yazıp sayfa linkini ekleyerek bağlantı listelerimizi kullanabiliyorduk.Şimdi kullanamadığımıza göre bizde şu yolu deneyerek tekrar kullanmaya çalışalım. Bunu yaptığımız için herhalde blogger geliştiricileri bizi dövmezler. :)) ☠
Dinamik Blog Bağlantı Listesi oluşturmak için takip edilecek adımlar:
1. Blog kumanda paneline giriş yapın2. Gadget ekle
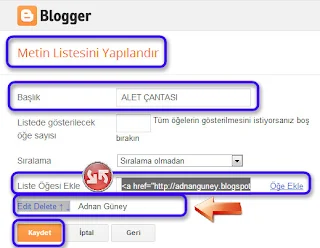
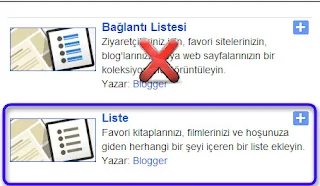
3. Liste Gadget’ini açın
4. Açılan gadget içindeki ;
Başlık penceresine : İstediğiniz ismi verin. Ben “Alet Çantası” ismi verdim.
Liste Öğesi ekle : Bu pencereye aşağıda verdiğim bağlantı biçiminde kod oluşturacağız ve bağlantılarımızı oluşturarak yapıştıracağız. Tabi bunun için daha önce yazdığım, Notepad++ metin editörünü veya bilgisayarınızdaki metin dosyasını kullanabilirsiniz.
Ekleyeceğimiz kod hakkında açıklamalar nelerdir :
1. Gadget listeme “adnanguney” linkini ve “Adnan Güney” ismini ekleyeceğim.
Siz bu örnekte anlatılan yerlere istediğiniz link ve isim ile değiştirip gadgete ekleyerek bir liste yapabilirsiniz. örneğimizi inceleyelim.
<a href="http://adnanguney.blogspot.com" target="_new">Adnan Güney</a>
3. Kırmızı olan kısım site isminin olduğu yerdir.
4. Metin editörümüzde bu işlemi bitirdikten sonra hepsini kopyalın ve “Liste Öğesi Ekle” yazan yere yapıştırın.
5. Yukarıda anlatılanları, farklı siteler için uygulayabilirsiniz.
Liste Öğesi Ekle işlemini ilk resimdeki gadget içinde görebilirsiniz.
4. Metin editörümüzde bu işlemi bitirdikten sonra hepsini kopyalın ve “Liste Öğesi Ekle” yazan yere yapıştırın.
5. Yukarıda anlatılanları, farklı siteler için uygulayabilirsiniz.
Liste Öğesi Ekle işlemini ilk resimdeki gadget içinde görebilirsiniz.
















Hiç yorum yok
Fikirlerinizi bizimle yorumlarda paylaşabilirsiniz.