Blogger sayfalar sekmesinin değişiminden sonra, alternatif olarak yazı etiketlerinizden oluşan bağlantı linkinizi, Blogger şablon kodlar...
 1. Blogger kumanda paneline giriş yapın.
1. Blogger kumanda paneline giriş yapın.
2. Şablon → Html’yi düzenle ile şablonunuzu açın.
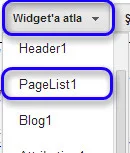
3. Üst kısımda Witget’e atla ok iconu ile sekmeyi genişletin.
4. PageList1 ismine tıklayın.
5. PageList1 sekmesinin olduğu yere geleceksiniz. Burada sol tarafta bulunan ok işaretine tıklayarak kodları genişletin. Tekrar bir ok işareti göreceksiniz. Bu ok işaretinede tıklayarak genişletin.
Şablon kodlarında genişletmeniz gereken ok işaretini resimde inceleyin. Buradaki ok iconuna tıklayın.
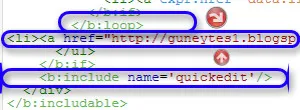
6. Tüm kodlarımız açılmış durumda. Aşağıya doğru biraz inin ve aşağıda resmini verdiğim kodun hemen üstünde bulunan ( </b:loop> ) kodunu göreceksiniz. Bu kodun hemen altına bağlantı linkini resimdeki gibi ekleyebilirsiniz.
Ekleyeceğiniz bağlantı linki kalıbı nasıl olmalıdır ?
Aşağıda verdiğim örnekte yazı etiket bağlantı URL ve Etiket isimlerini bir metin dosyasında düzenleyin ve yukarıda resimde görülen kodlar arasına ekleyin. Bu bağlantı linkleri Hakkında, İletişim, gibi statik sayfalar veya etiketlerinizden oluşan bir kategori linki de olabilir.
Aşağıda verdiğim örnekte yazı etiket bağlantı URL ve Etiket isimlerini bir metin dosyasında düzenleyin ve yukarıda resimde görülen kodlar arasına ekleyin. Bu bağlantı linkleri Hakkında, İletişim, gibi statik sayfalar veya etiketlerinizden oluşan bir kategori linki de olabilir.
<li><a href="LİNK URL">LİNK ADI</a></li>















Hiç yorum yok
Fikirlerinizi bizimle yorumlarda paylaşabilirsiniz.