Blogger gadget ekletinizde Mail, Rss, Twitter, Facebook, YouTube ve okuyucularınızın E-Posta ile abone olmasına imkan tanıyan tüm eklenti...
Blogger gadget ekletinizde Mail, Rss, Twitter, Facebook, YouTube ve okuyucularınızın E-Posta ile abone olmasına imkan tanıyan tüm eklentilerin bir form içinde yer aldığı sade görünümlü abone takip form eklentisi. Blog’unuz da fazla alan kaplamadan kullanabileceğiniz, okuyucularınızın tek bir form kutusundan birçok işlemi aynı anda yapabilmesine imkan sağlayan, E-Posta Takip Formu Eklentisini gadget olarak blog’unuz da kullanabilirsiniz. E-Posta Takip Formu Eklentisinin özelleştirilmesi çok kolaydır. Tek yapmanız gereken işlem Feedburner isminizi ve Sosyal paylaşım site hesabınızdaki kullacı isminizi belirttiğim yerlere kopyalayıp yapıştırmaktır. E-Posta Takip Formu Eklentisini alt bilgi (Footer) veya sidebar da her iki şekilde de kullanmanız mümkündür. Blogger temanızın alt bilgi arkaplan rengi renkli ise eklentinin görünümünü daha canlı gösterebilirsiniz.
DEMO
DEMO
E-Posta Takip Formu Eklentisinin kullanım bilgileri :
1. Blogger kumanda paneline giriş yapın.
2. Yerleşim → Gadget ekle → Html/JavaScript gadgetini açın ve aşağıda verilen kodları ekleyin.
3. Gadget’i, Sidebar veya alt bilgi Footer alanına istediğiniz konuma sürükleyerek konumlandırın.
E-Posta Takip Form gadget kodları :
<style type='text/css'>
.social a{color: #6e6e6e;font: bold 12px Calibri,Helvetica, Arial, sans-serif;text-decoration: none;padding: 3px 5px 2px;position: relative;display: inline-block;text-shadow: 0 1px 0 #fff;-webkit-transition: border-color .218s;-moz-transition: border .218s;-o-transition: border-color .218s;transition: border-color .218s; background: #f3f3f3;border: solid 1px #dcdcdc;}
.social a:hover {color: #333;border-color: #999;-moz-box-shadow: 0 2px 0 rgba(0, 0, 0, 0.2);-webkit-box-shadow:0 2px 5px rgba(0, 0, 0, 0.2);box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);}
.social a:active{color:#000;border-color: #444;}
.sub-box{width:300px;background:();padding: 2px 5px 7px 2px;font-family:Droid Sans,Helvetica,Arial;}
.emailform{margin:16px 0 0; display:block; clear:both;}
.emailtext{margin:10px 0 0;background:#f6f6f6 url(http://3.bp.blogspot.com/-3nqMfDFqsUQ/T4_x8t_XbaI/AAAAAAAAAok/oVXZ6X2RKsg/s1600/email.png) no-repeat scroll 4px center;padding:6px 5px 6px 34px;color:#444;font-weight:bold; text-decoration:none;border:1px solid #ccc;width:175px;}
.emailtext:hover{background: #f3f3f3 url(http://3.bp.blogspot.com/-3nqMfDFqsUQ/T4_x8t_XbaI/AAAAAAAAAok/oVXZ6X2RKsg/s1600/email.png) no-repeat scroll 4px center;border-color:#999;}
.emailtext:focus{outline:none;}
.sub-button{color:#eee;font-weight:bold; text-decoration:none;padding:5px 10px; border:1px solid #666;cursor:pointer;background:#999}
.sub-button:hover{color:#444;border-color: #999;background:#ccc}
</style>
<center><div class="social" style="padding: 0pt 0pt 0pt 5px;">
<table><tbody><tr><td>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=feedisim' target='_blank'><img alt='newsletters' src="http://2.bp.blogspot.com/-T6Jwvl78yt4/T6aQRn6CDmI/AAAAAAAABCU/vmj_BCGOv2U/s1600/mail.png" border="0" title='newsletters'/></a> </td>
<td> <a href='http://feeds.feedburner.com/feedisim' target='_blank'><img alt='rss' src="http://2.bp.blogspot.com/-BkgRd2NvFT8/T6aQSYJiQnI/AAAAAAAABCg/IPE8JvSisT4/s1600/rss.png" border="0" title='rss'/></a> </td>
<td> <a href='http://twitter.com/#' target='_blank'><img alt='twitter' src="http://2.bp.blogspot.com/-wDhM0i4yvb8/T6aQTdIRmSI/AAAAAAAABCo/CS61MLJ8QRo/s1600/twitter.png" border="0" title='twitter'/></a> </td>
<td> <a href='http://www.facebook.com/#' target='_blank'><img alt='facebook' src="http://1.bp.blogspot.com/-RvQpmf-y4PE/T6aQQqqjT2I/AAAAAAAABCQ/jEECzsdedY8/s1600/facebook.png" border="0" title='facebook'/></a> </td>
<td> <a href='http://www.youtube.com/#' target='_blank'><img alt=' youtube' src="http://1.bp.blogspot.com/-Lpu7KBe9Q2c/T6aQUbuQWBI/AAAAAAAABCw/bsKGA1q_WeQ/s1600/youtube.png" border="0" title='youtube'/></a>
</td></tr></tbody></table> </div></center>
<center>
<div class='sub-box'>
<div style="text-align: left; display: inline-block;">
<h8 style="display:block;font-family:'calibri';font-size:15px;font-weight:bold;">RSS Feed ile abone ol</h8>
<small><i>Bu yazıları sevdi iseniz <a href='http://feeds.feedburner.com/feedisim' target='_blank' title='feedburner'>
<b>buraya tıklayın</b></a>, veya bunun gibi içerikler için abone olun.</i></small>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=feedisim', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="hidden" value="feedisim" name="uri"/>
<input type="hidden" name="loc" value="fr_FR" />
<input type="text" onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = ""}" value="E-postanızı girin..." name="email" class="emailtext" />
<input type="submit" class="sub-button" value="Gönder" title='' alt='' />
</form></div></div></center>
Özelleştirme :
1. feedisim : 5 ad. Feed isim bulunmakta olup, bunlar mavi renkler ile belirtilmiştir.
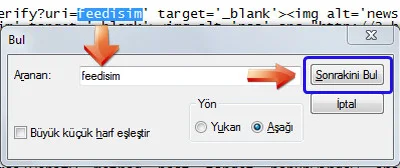
İpucu : Kodları bir metin dosyasına yapıştırın. Metin dosyasında boş bir yere tıklayın. CTRL+F kısayol arama penceresini açın ve şu kelimeyi aratın; ( feedisim ) parantezler hariçtir. Her bulduğunuz ( feedisim ) yerine, Feedburner son ek isminizi kopyalayın ve yapıştırın. Bir sonraki ismi bulmak için; Sonraki seçeneği ile devam edin. Bu yolu takip ederseniz aradığınız hiçbir şeyi atlamamış tüm kodları rahatlıkla bulmuş olursunuz.
Feedburner uygulmasına sahip değilseniz !
FeedBurner kategorisindeki diğer yazılar ilginizi çekiyorsa bağlantı link’inden inceleyin.
2. Sosyal paylaşım isimlerinin yazılması : Yukarıda anlatılan İpucu örneğine gibi bu işareti aratın
( # ) ve paylaşım isminizi girin.
3. Mail için Feedburner ismini girdiğinizden herhangi bir işlem yapmanıza gerek yoktur.
4. Resim linklerini kopyalayın Google Plus → Fotoğraflar bölümünde bir albüm oluşturarak kendi sunucunuzda barındırabilirsiniz.
İlgili ⇒ Blogger Resim Linkleri Nasıl Alınır















Hiç yorum yok
Fikirlerinizi bizimle yorumlarda paylaşabilirsiniz.