Siteni Google Tanıt Google web Yöneticisi Merkezinde Blogunu/Siteni Google'a Tanıt. Bir blog veya web sitesi sahibi iseniz google’ı...
Siteni Google Tanıt
Google web Yöneticisi Merkezinde Blogunu/Siteni Google'a Tanıt. Bir blog veya web sitesi sahibi iseniz google’ın web yöneticisi araçları ’nı kullanarak sitenizi/blogunuzu tanıtabilirsiniz. Blog’unuza başka siteler tarafından verilen bağlantıları görebilir, sorunları teşhis edebilir ve sitenizin veya blog’unuzun arama sonuçlarımızda üst sıralara çıkmasını sağlayabilirsiniz. Google’un ücretsiz hizmetinden yaralanmak için aşağıdaki açıklamaları takip edebilirsiniz.
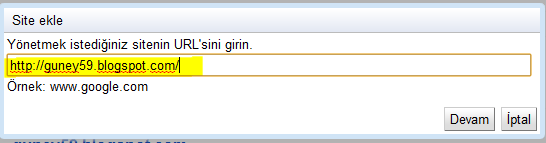
1.Google hesabınız ile web yönetici araçlarına giriş yaparak site ekle yazan yazıya tıkladıktan sonra açılan çerçeve kısmına blog’unuzun URL' sini girin ve "Devama" tıklayın.
Resimleri fare'nizin sağ butonuna tıklayarak "bağlantıyı yeni sekmede aç" izleyebilirsiniz.
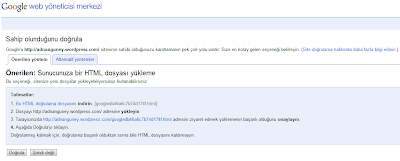
2.Devama tıkladık ve karşımıza çıkan sayfada site, blog'un size ait olduğunu ispatlamanız gerekiyor. Bu ispatlamayı yapabilmek için size verilen kod parçasını yönetim panelinde HTML düzenle kısmından giriş yapıp almış olduğumuz bu kodu kopyalayarak yapıştırmamız gerekmektedir.Şimdi nasıl yapıldığını inceleyelim.
Resimleri fare'nizin sağ butonuna tıklayarak "bağlantıyı yeni sekmede aç" izleyebilirsiniz.
Siteni ekle
Web site doğrulama
Bir nolu açıklamada aldığınız Html doğrulama kodunu indirin seçeneği veriliyor. Mavi alana tıklayarak kodu masanızın üstüne indiriyorsunuz. İndirilen sayfayı açıyoruz.
Örnek : Vermiş olduğu kod şu şekilde gözüküyor.
(google-site-verification: googledb46a6c7b74d174f.html)
Kodu kopyalayın fakat, doğrula butonuna tıklamayın. Nedeni! Bu kodu şablonunuzun HTML kodları arasına yerleştirmeniz gerekiyor.
3.Google web yöneticisi araçları sayfasından kopyalamış olduğunuz meta etiketi kodunu 2. kısmda anlattığım HTML şablon formumuzda gördüğünüz ilk "<head>" açılış başlığının altındaki satıra (arada bir boşluk bırakın diğer kodlarla karışmasın) yapıştırıyorsunuz. Blog şablonunuzu kaydedin.
4.Meta etiketi blog’unuzun HTML kodları arasına yerleştirdikten sonra, Google web yöneticisi araçları sayfasına dönerek “Doğrula” butonuna tıklayın tüm işlemleri doğru bir şekilde uyguladıysanız açılan sayfada sizi “http://.... sitesini başarılı bir şekilde doğruladınız." yazısını göreceksiniz.
5.Bu anlattıklarım şimdiye kadar geçerli olan konulardı. Şimdi google blogger uygulamalarında değişik bir yol uygulamaya başladılar.
Bu değişik yol şu şekilde ;
a. Sitenizin ana sayfasını açın ve sayfada iken maus sağ düğme tıklayarak Sayfa kaynağını göster diyoruz.Yeni bir sayfa açılıyor.
a. Sitenizin ana sayfasını açın ve sayfada iken maus sağ düğme tıklayarak Sayfa kaynağını göster diyoruz.Yeni bir sayfa açılıyor.
b.Sayfada şu yolu uyguluyoruz. (Ctrl + F) kısa yoluna basarak arama fonksiyonunu açıyoruz.Ve arama kutusuna şu şekilde yazıyoruz. " ga.js " tırnak işaretleri yoktur. Ve sayfamızda hemen buluyoruz.
Burada UA, XA,EA vs gibi başlayan kod kümesi göreceksiniz. Bu kod sizin kurduğunuz blog'un web mülk kodudur. Bu kodu kopyalayarak sitenizde Ayarlar> Diğer> aşağıya kaydırın; Web mülkü'nü göreceksiniz.
Bu kısma yapıştırın ve kaydedin. Zaten kaydet dediğinizde bir yanlış işlem yaptıysanız kaydetme işlemi gerçekleşmeyecek ve hata kodu verecektir. Yeni kurulan sitelerde bu kod otomatik site kurulumu ile birlikte gelmektedir. Siz sadece bu kodu web mülkü yazan yere koymanız işlemi bitirecektir.
Resimli açıklamalar aşağıda gösterilmiştir.
Not: Değişken url ile örnek verilmiştir. Kafanız karışmasın, kullanacağınız tüm URL'ler kendinize ait olacaktır. Kolay gelsin.
Resimli açıklamalar aşağıda gösterilmiştir.
Sayfa kaynağı ile web mülkünü bulma

















Hiç yorum yok
Fikirlerinizi bizimle yorumlarda paylaşabilirsiniz.