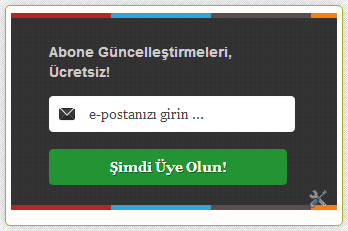
Blogger bloglarımızda, her ne kadar Abone Ol Gadgetleri olsada, bazen değişik şık gadgetler ararız.İşte sizin için seçtiğim ve Türkçeye ...
Blogunuza abone kutusunu nasıl ekleyeceğiz ?
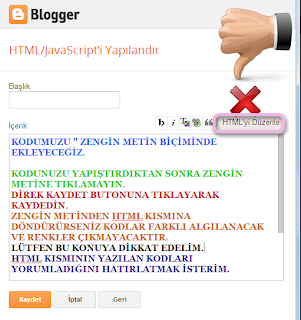
Yerleşim ⇒ Gadget Ekle ⇒ HTML JavaScript yolunu izliyoruz.Kodumuzu bu kısma ekliyoruz.Lütfen Gadget içindeki Notları dikkatli okuyarak işlem yapınız. Kesinlikle HTML görünümüne çevirmeyiniz.
Yaptığımız işlemi test blogumdan izleyebilirsiniz.
NOT: KOD İÇİNDE YAZILI OLAN iki adet " guney59 " kırmızı yazılı alana kendi feed ekini yazmayı unutmayın. Dikey çubuğu kaydırın diğer isim kısmını göreceksiniz.Konuyu bana hatırlatan, değerli Blog arkadaşımız +Tuba Tb Hanıma ayrıca teşekkür ederim.
<div class="subscribe_outer"> <div class="subscribe_wrapper"> <p>Güncellemelere Abone OL</p> <div id="btntEmailsub"> <form class="btntEmailform" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=guney59', 'popupwindow', 'scrollbars=yes,width=600,height=540');return true" method="post" action="http://feedburner.google.com/fb/a/mailverify"> <input type="hidden" value="guney59" name="uri" /> <input type="hidden" value="en_US" name="loc" /> <input class="emailText" type="text" value="e-postanızı girin ..." onfocus="if (this.value == " enter="" your="" email...")="" {this.value="" }"="" onblur="if (this.value == " ")="" ;}"="" onclick="value=''" name="email" /> <input class="emailButton" type="submit" value="Şimdi Üye Olun!" title="" /> </form> </div> </div> </div> <style> .subscribe_outer { background: url("http://1.bp.blogspot.com/-R8OgBaEYEfQ/UHf_0V7jVjI/AAAAAAAAPJE/FDP4NWvVBhQ/s1600/color-chronicl.gif") repeat scroll 0 0 transparent; margin: 0 -10px; padding: 5px 0; } .subscribe_wrapper { background: url("http://1.bp.blogspot.com/-aJhnRZuZjyw/UHf_1zcxQtI/AAAAAAAAPJU/jJJEOM8J52s/s1600/pattern-chronicl.png") repeat scroll 0 0 #333333; color: #CCCCCC; font-size: 15px; font-weight:bold; line-height: 20px; padding: 10px 50px 18px 38px; } .emailButton { background:#249334; border: 0 none; border-radius: 4px 4px 4px 4px; color: #FFFFFF; cursor: pointer; font-weight: bold; padding: 10px 40px; text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.4); width: 100%; } .emailText { background: url("http://4.bp.blogspot.com/-pphfyiwvVr8/UHf_1a5jAvI/AAAAAAAAPJM/cxbjM4o0crk/s1600/email.png") no-repeat scroll 10px center #FFFFFF; border: 0 none; border-radius: 4px 4px 4px 4px; box-shadow: 0 0 3px rgba(0, 0, 0, 0.05) inset; color: #444444; padding: 10px 40px; margin: 0 0 15px; outline: none; text-decoration: none; width: 70%; } input, textarea { font-family:'Lora',georgia,serif; } .subscribe_wrapper { color: #CCCCCC; font-size: 14px; line-height: 20px; } .emailButton { width: 300px; } .emailButton { background: -moz-linear-gradient(center top , #30A146 0%, #249334 100%) repeat scroll 0 0 transparent; border: 0 none; border-radius: 4px 4px 4px 4px; color: #FFFFFF; cursor: pointer; font-weight: bold; padding: 10px 40px; text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.4); width: 100%; } </style>















bu tamamdır teşekkürler elinize sağlık...
YanıtlaSil@Tuba Tb
SilBeğendiğinize sevindim. Bende teşekkür ederim.
inanırmısınız 2 dkmı almadı o kadar guzel açıklamısınız her seyi
YanıtlaSiladnan bey çok teşekkur ederım elinize saglık
@gün doguşu
SilTeşekkür ederim Emre bey
Rica ederim Adnan bey...Kontrol için abonelik alınca dikkatimi çekti...Elinize sağlık tekrardan...
YanıtlaSil@Tuba Tb
SilHanım uyarmasanız bende farkında olmayacaktım.Çok teşekkür ederim.Neyseki şimdi düzeldi.
başkası e-mail adresi ile kayıt olurken feedburner'e aktarıyor nasıl düzeltebilirim
YanıtlaSil@Ubeyde Ahmet Yilmaz:
SilMerhaba, başkası derken anlayamadım.Bir başkası zaten email ile kayıt olması gerekli.Kayıt olurkende feed bu kayıdı oluşturduğundan çok doğal olarak çalışacak.Burda düzeltmek istediğiniz neresi biraz daha açıklama yaparsanız yardımcı olmaya çalışırım.