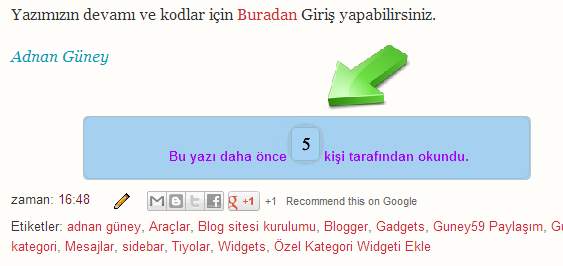
Blogger Klasik Bloglarınızda, yazılarınızı kaç kişinin okuduğunu herhalde merak etmişsinizdir? Yazılarınıza kaç kişininin baktığını anlamak...

Blogger Klasik Bloglarınızda, yazılarınızı kaç kişinin okuduğunu herhalde merak etmişsinizdir? Yazılarınıza kaç kişininin baktığını anlamak için, aşağıda vereceğim kodu HTML Şablonunuza eklediğinizde, yazınızın altında okunma sayısını görebileceksiniz. Yazılarınızın altında, kaç kişinin yazınıza baktığını görmek için yapacağımız işlemleri inceleyelim ve blogumuza bu eklentiyi ekleyelim..
İşlemler :
Blogger yedekleme ile ilgili bilgi alın.
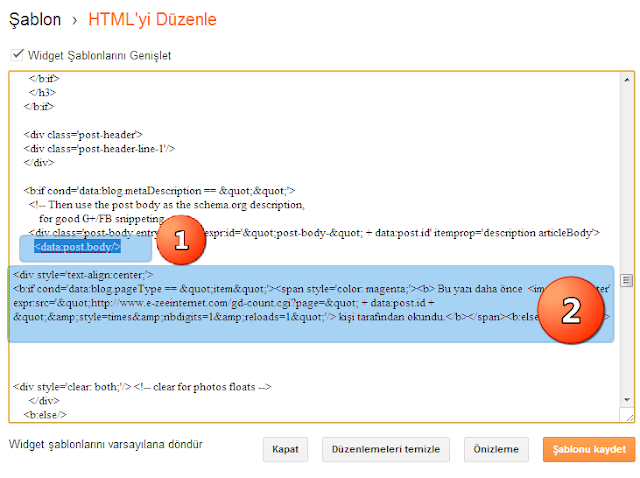
1. Blogger kumanda paneline giriş yapın. Şablon ⇒ HTML Düzenle tıklayın
2.Widget Genişlet yazan yere tıklayın
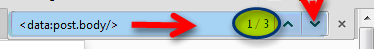
3.CTRL+F Arama kutusu ile aşağıda verdiğim kodu aratın
4.Bulduğunuz kod’dan 3 ad çıkabilir. Kendi blogumda 1. seçeneğe eklediğimde kod aktif olarak çalışmaya başladı. Sizde 2 veya 3. seçeneklerde deneme yaptığınızda çalışabilir. Blogger şablonlarında farklılıklar gösterebilir.
Eklentinin çalışıp çalışmadığını anlamak için blogunuzu iki sekmede açın ve birinde kod çalışması yapın, blogunuzu kaydetdiğinizde, diğer sekmedeki blogda kodun çalıştığını kontrol edebilirsiniz. Bu şekilde diğer şeçenekleri kontrol etmeniz daha sağlıklı olacaktır.
5.Yukarıda 3. maddede yazılı kodu bulduktan sonra, aşağıda verilen kodu kopyalayın ve bu kodun hemen alt kısmına biraz aralık vererek (dikkat edin) yapıştırın. Şablonu kaydedin ve diğer sekmede açtığınız blogunuzdan herhangi bir sayfayı kontrol edin.
KOD :
Yukarıda verilen kodun özelleştirilmesi :
1.Mavi renkli yazı; Yazınızın sola, sağa, ortaya hizalanması için gerekli olan kodunuz. Noktalamalara dikkat ederek yazının görülmesini istediğiniz şekli ile kodu yazabilirsiniz. Aynı şekilde yazmaya özen gösterin.
Kodlar :
left : Sol right : Sağ center : Orta
2.Kırmızı yazılı alan metin yazısıdır. İstediğiniz yazıyı bozmadan yazabilir, olduğu gibi kullanabilirsiniz.
3.Meganta : Yeşil ile belirttiğim kısım, yazı renklerinizi belirlemeye yaramaktadır.
Dilerseniz istediğiniz bir renkle değişebilirsiniz.
2.Widget Genişlet yazan yere tıklayın
3.CTRL+F Arama kutusu ile aşağıda verdiğim kodu aratın
| <data:post.body/> |
4.Bulduğunuz kod’dan 3 ad çıkabilir. Kendi blogumda 1. seçeneğe eklediğimde kod aktif olarak çalışmaya başladı. Sizde 2 veya 3. seçeneklerde deneme yaptığınızda çalışabilir. Blogger şablonlarında farklılıklar gösterebilir.
Eklentinin çalışıp çalışmadığını anlamak için blogunuzu iki sekmede açın ve birinde kod çalışması yapın, blogunuzu kaydetdiğinizde, diğer sekmedeki blogda kodun çalıştığını kontrol edebilirsiniz. Bu şekilde diğer şeçenekleri kontrol etmeniz daha sağlıklı olacaktır.
5.Yukarıda 3. maddede yazılı kodu bulduktan sonra, aşağıda verilen kodu kopyalayın ve bu kodun hemen alt kısmına biraz aralık vererek (dikkat edin) yapıştırın. Şablonu kaydedin ve diğer sekmede açtığınız blogunuzdan herhangi bir sayfayı kontrol edin.
KOD :
<div style='text-align: center;'>
<b:if cond='data:blog.pageType == "item"'><span style='color: magenta;'><b> Bu yazı daha önce <img alt='counter' expr:src='"http://www.e-zeeinternet.com/gd-count.cgi?page=" + data:post.id + "&style=times&nbdigits=1&reloads=1"'/> kişi tarafından okundu.</b></span><b:else/></b:if></div>1.Mavi renkli yazı; Yazınızın sola, sağa, ortaya hizalanması için gerekli olan kodunuz. Noktalamalara dikkat ederek yazının görülmesini istediğiniz şekli ile kodu yazabilirsiniz. Aynı şekilde yazmaya özen gösterin.
Kodlar :
left : Sol right : Sağ center : Orta
2.Kırmızı yazılı alan metin yazısıdır. İstediğiniz yazıyı bozmadan yazabilir, olduğu gibi kullanabilirsiniz.
3.Meganta : Yeşil ile belirttiğim kısım, yazı renklerinizi belirlemeye yaramaktadır.
Dilerseniz istediğiniz bir renkle değişebilirsiniz.
















adnan bey ben kodu aratırıyorum hiç çıkmıyo 0/0 dıyo dıyo ne yapmalıyım ?7
YanıtlaSil@gün doguşu Tet blogumda denedim ve 3 ad kod buldu.Kodları tekrar kontroledin araları açık, kapalı yapıştırmış olabilirsiniz.Mausla açıksa kapatın.
Silelinize sağlık
YanıtlaSil@yemekciamca, Teşekkür ederim.Yemek tarifleri güzelmiş.
SilBen arattım 2 kod buldu ikisine denedim ama malesef olmuyor :(
YanıtlaSil@Bay Nedim
SilBey merhaba kodun alt kısmında read more yazan sosyal paylaşım kısmını silin lütfen.TYNT kayıtlı olduğumdan kopya alındığında o kod çıkar.Birde klasik blog kullandığınızı düşünüyorum.Dinamik bloglarda henüz çalışmıyor.Tekrar deneyin.Görüşmek üzere.Yorum için çok teşekkür ederim
Bunu yapmaya çalıştım oldu ama gönderimin içindeki yazılar kayboldu bir yerde hata yaptım bilmiyorum nerede :)
YanıtlaSilhttp://a1303.hizliresim.com/17/8/kv8dh.png
bu şekilde oldu şablonu geri yükleyerek düzelttim tekrardan...
@Tuba Tb
SilHanım çok güzel olmuş hata gözükmüyor.Çok kişi bunu halen anlaymadı.Gerçekten süpersiniz.
Silmiştim şimdi tekrar aktive ettim sanırım oldu :)
SilRengi nasıl değiştirebilirim gerçi burada anlatmışsınız ama renk kodlarını bilmiyorum:(
3.Meganta : Yeşil ile belirttiğim kısım, yazı renklerinizi belirlemeye yaramaktadır.
Renk değiştirmeyi de buldum :)
Sil@Tuba Tb
SilHanım bulacağınızı biliyorum.Daha çok keşifler yapıp yaptığınız eseri beğeneceksiniz eminim.Sizde bu azim mevcut.Yanın devamı konusunu atlamayın.İşin başında iken uygulayan.İlerleyen zamanda geri dönük zamab kaybetmessiniz.Yazılarınız ve resimlerinizi okumak isteyen ve beğenen insanlar zaten devamı sekmesine tıklayacaktır.Bu da hem trafiğinizi arttıracak hemde sayfada kalma süresi fazlalaşarak ilgi konusu haline gelecektir.Neden bunları yazdığımı çok sonra daha iyi anlayacaksınız.
Bugün internette bir sıkıntı var yazılar ayrık ve eksik çıkıyor.Yayınla tıkladığımda çok uzun bekliyor.Bazen de yazdıklarım çıkmıyor.Bakalım ne olacak.Herhalde hatlar çok yoğun yazarken internet algılamada geç kalıyor.
SilTeşekkürler.Yazının devamı konusunu atlamadım bugün tüm yazılarımı düzenledim..
Sil@Tuba Tb
SilEvet diğer yazılarınıza bakınca farkettim. Daha iyi olmadımı ? Hem blog hızlı açılır hemde daha fazla seçenek olur.5 yayın yapmıssınız güzel.Zaman içinde 7 de yapabilirsiniz.Bir konu daha web yönetici araçlarına giriş yapın ve WEB Mülkünüzü alın.Web mülkünüzü henüz almamışsınız.Blogumda arama kutusuna web mülkü yazın önce onu halledin.Sonra google analistikte sıra.
Evet daha iyi oldu teşekkürler diğer önerilerinizi de uyguladım...
Sil@Tuba Tb
SilYorum için teşekkür ederim.Olmayacak bir iş yoktur.İnsan yeterki istesin.Bunun en iyi örneğini veriyorsunuz.Tebrik ederim sizi.
ellerınıze saglık gerçekten çok ıyı anlatmıssınız yaptım
YanıtlaSil@gün doguşu
SilTeşekkür ederim arkadaşım