Blogger açılır menü oluşturma başlıklı yazım ile ilgili anlaşılmayan yerler hakkında açıklamaları aşağıda okuyarak blog’unuza açılır menü...
2014 senesinde Blogger yorumlardan, Google Plus yorumlara geçiş sürecinde yazılan birçok yorumlara cevap verilemediğini gördüm. Bu neden ile yazdığım yazılara yorum yazarak cevap bekleyen arkadaşların sorusunun cevapsız kalması beni çok üzdü. Benim ile ilgisi olmayan bu gecikmelerden dolayı cevapsız yorumlar için şahsım adına özür dilerim. Web sitelerindeki teknolojiye uyum sağlama adına yapılan yenilenmeler yorumların bana mail olarak gelmemesi sorunların cevapsız kalmasına neden oldu. Bu sorunlar arasında gözüme çarpan ve cevapsız kalan en önemli konulardan biri de Menü çubuğu ekleme konusu oldu. Şimdi bu konuyu adım adım inceleyerek Menü çubuğunun nasıl kurulacağını daha net bir anlatım ile ifade edelim.
Açılır Menü nasıl oluşturulur ?
1. Blogger→Yerleşim→HTML/JavaScript Gadget’ine eklediğimiz menü kodları için ;2. Menü çubuğu için iki tür kod ekliyoruz biri HTML/JavaScript Gadget’in içine, diğeri ise bu kodları renklendirip yazı fontlarını değiştiren ayrıca ebatları ayarlayan stil CSS kodlar. Biz gadget içine eklediğimiz kodlara nasıl link vereceğiz bu bölümü inceyelim. Eklenti kodlarımıza örnek olması açısından aşağıdaadım adım nasıl yapılacağını anlayalım.
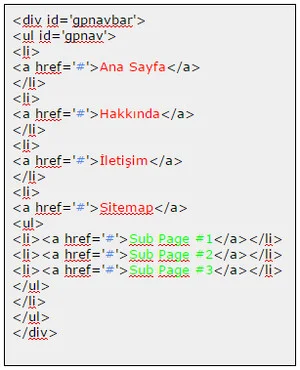
HTML/JavaScript Gadget içindeki işlenmemiş boş menü link bağlantı kodlarımız :
İşlenmemiş boş menü link bağlantı kodların resmi.HTML/JavaScript Gadget içindeki işlenmiş menü link bağlantı kodlarımız :
İşlenmiş boş menü link bağlantı kodların resmi.Menü oluşturma ile ilgili açıklamalar :
1. İlk verdiğim kodlar taslak kodlarımızdı. 2. verilen kodlar ise oluşturulmuş gerçek linklerden oluşmakta. Menü oluşturma ile ilgili konunun birebir anlaşılması için Guney59 paylaşım blog linklerini kullanacağım. Yani blog’umun menü çubuğunda gördüğünüz linkler bunlar.2. Yukarıda kırmızı ile renk verilen alan etiketimizin ismini oluşturuyor. Menü çubuğumuzda bu etiket dikey olarak görülecektir. Örnek : Ana Sayfa : Bir etikettir. Sol kısımdaki ;
3. # : Bu işaretin olduğu yerede Ana Sayfamızı açması için link yazacağım. Yukarıda ilk örneği inceleyin.
# link yazılacak etiket : http://guney59.blogspot.com (Dikkat ederseniz yukarıdaki resimde iki tırnak arasına linki ekledim. (/) slaş kaldırdım. TR ekini kaldırdım. TR ekini yazsanız da yazmasanız da olur. Bu ek blog’ların Türkiye de kapanmasını önleyici Ülke ekidir.
4. Yaptığımız işlemin mantığını kurarak konuyu ezber değil net anlaşılmasını sağlayalım. Web kuralları gereği Html kodları sitelerde görülmez. Bir kod etiketleme sistemi kullanıldığında sadece görülen etiket ismidir ve etiket ismine verdiğiniz link çalıştırır.
5. Hemen alt kısımda bulunan link etiket isimleri ; Hakkında ve İletişim ismi olarak kırmızı renk ile görülmektedir. Üstte anlatılan örneğe göre Hakkında ve İletişim linklerini aynı şekilde yapılandırın. Farklı bir isim ve link de verebilirsiniz.
6. Hemen alt kısımda görülen ve maus ile üserine gelindiğinde yana açılan Sub Page #1 etiket ismi görülmektedir. Şimdi bu etiketimizi de aynı mantıkla yapılandıralım.
Sub Page #1 : Alt sayfa veya yan sayfa olarak bilinen kod açıklama etiketidir. Buraya farklı bir isimde yazılabilir. Bu etiketin kodlar içinde yana açılıp açılmadığını şu şekilde anlayabiliriz.
a : <li> ile başlayan </li>, ve biten etiket isimleri içindeki linkler dikey açılan link dir.
b : <ul> ile başlayan </ul>, ile biten etiket isimleri içindeki linkler yana açılan link dir.
Dikey ve yana açılan linklerin ne olduğunu anladık. Bu etiketler, Sub Page #1 ismi değilde farklı bir isimle de görülebilir. Örneğin bu şekilde : Sub Link1 veya Link1, Link2, Link3,
7. Yana açılan link ve etiket ismi ile bir örnek yapalım. Dikkat edin her iki örnekte aynıdır. Aradaki tek fark yana açılmasını sağlayan <ul> komut etiket yapısıdır. UL link'imizin yana açılmasını söyler.
8. Yana açılan etiketimiz için menü çubuğundaki Kategori ismi üzerinde maus’u gezdirin ve alt etiket kategorisi olan Seo isminin üzerine gelin. Yana açılan etiket ismini göreceksiniz. Örnek olması için yana açılan etiket ismi Alexa olsun. Şimdi yukarıdaki link yapısına ve etiket ismine aşğıda verilen örnekle dikkat ederek inceleyin.
Örnek :
Etiket İsmi : Alexa
Etiket Linki : http://guney59.blogspot.com/search/label/Alexa
Linkin sonundaki Alexa ismi ile etiket ismine dikkat edin. Şimdi yukarıdaki örneği inceleyin.
Linkimizi komple aşağıya yazarak link analizi yapalım ;
<ul> : Linkin hemen üstünde ve aşağıdaki linke yana aç komutunu veriyor.
<li><a href='http://guney59.blogspot.com/search/label/Alexa'>Alexa</a></li>
<li> : Sıralı, yani tek satır içindeki link etiket başlangıcını oluşturuyor.
<a href= : Linkin yazılmasına yarayan etiket yapısı ve devamında link'imiz mevcut.
search : Blog link'imiz içinde arama komutu veren etiket
label : Diğer adı etiket demektir.
Alexa : Yazımıza verdiğimiz etiket ismidir.
Hepsini birleştirip açıklama yaparsan şu anlamın çıktığını görebiliriz.
Tarayıcı'nıza, ana sayfa linkiniz içinde ( http://guney59.blogspot.com/), Alexa isimli etiketi bul ve getir. Tarayıcınız verilen bu etiket yapısının sözlerini dinleyerek Alexa etiketinde mevcut yazdığınız tüm yazıları ana sayfanıza getirir. Diğer alt kısımdaki link ve etiket isimlerini bu anlatıma göre yapabilirsiniz.
8. Yana açılan etiketimiz için menü çubuğundaki Kategori ismi üzerinde maus’u gezdirin ve alt etiket kategorisi olan Seo isminin üzerine gelin. Yana açılan etiket ismini göreceksiniz. Örnek olması için yana açılan etiket ismi Alexa olsun. Şimdi yukarıdaki link yapısına ve etiket ismine aşğıda verilen örnekle dikkat ederek inceleyin.
Örnek :
Etiket İsmi : Alexa
Etiket Linki : http://guney59.blogspot.com/search/label/Alexa
Linkin sonundaki Alexa ismi ile etiket ismine dikkat edin. Şimdi yukarıdaki örneği inceleyin.
Linkimizi komple aşağıya yazarak link analizi yapalım ;
<ul> : Linkin hemen üstünde ve aşağıdaki linke yana aç komutunu veriyor.
<li><a href='http://guney59.blogspot.com/search/label/Alexa'>Alexa</a></li>
<li> : Sıralı, yani tek satır içindeki link etiket başlangıcını oluşturuyor.
<a href= : Linkin yazılmasına yarayan etiket yapısı ve devamında link'imiz mevcut.
search : Blog link'imiz içinde arama komutu veren etiket
label : Diğer adı etiket demektir.
Alexa : Yazımıza verdiğimiz etiket ismidir.
Hepsini birleştirip açıklama yaparsan şu anlamın çıktığını görebiliriz.
Tarayıcı'nıza, ana sayfa linkiniz içinde ( http://guney59.blogspot.com/), Alexa isimli etiketi bul ve getir. Tarayıcınız verilen bu etiket yapısının sözlerini dinleyerek Alexa etiketinde mevcut yazdığınız tüm yazıları ana sayfanıza getirir. Diğer alt kısımdaki link ve etiket isimlerini bu anlatıma göre yapabilirsiniz.
Burada dikkat edilecek bir konu daha vardır. Çift kelimelerden oluşan isimleri tarayıcınız aradaki boşluğu anlayamaz bu nedenle %20 gibi bir etiket sistemini devreye alarak okumaya çalışır. Bu nedenle Çift kelimeli etiket kullandığınızda linkleri şu şekilde almanız gerekir.
9. Örnek menü çubuğundaki ilk kategorideki Devamını oku etiketimizin kullanılması için şu yolu izleyeceğiz. İki kelimelik etiket kinkini almak için ;
Kullanacağınız etiketi tarayıcı yeni sekmede açın ve örneği inceleyin ;
http://guney59.blogspot.com.tr/search/label/Devam%C4%B1n%C4%B1%20oku
Dikkat ederseniz tarayıcı Devamını oku ismini farklı algılayarak okudu. Bu nedenle çift kelimeli etiket linklerinizi alırken tarayıcı yeni sekmede açıp linki kopyalayın ve yukarıdaki gibi # link yerine yapıştırın. Yan taraftaki isim kısmına alakalı bir kelime yazın.
9. Örnek menü çubuğundaki ilk kategorideki Devamını oku etiketimizin kullanılması için şu yolu izleyeceğiz. İki kelimelik etiket kinkini almak için ;
Kullanacağınız etiketi tarayıcı yeni sekmede açın ve örneği inceleyin ;
http://guney59.blogspot.com.tr/search/label/Devam%C4%B1n%C4%B1%20oku
Dikkat ederseniz tarayıcı Devamını oku ismini farklı algılayarak okudu. Bu nedenle çift kelimeli etiket linklerinizi alırken tarayıcı yeni sekmede açıp linki kopyalayın ve yukarıdaki gibi # link yerine yapıştırın. Yan taraftaki isim kısmına alakalı bir kelime yazın.
10. Yukarıda verilen resimler büyük olduğu için editör ile boyutları küçülttüm. Resimlere tıklayarak gerçek boyutlarda inceleyin. Anlaşılmayan yerler için yorum yazarak bilgi alabilirsiniz.
Tüm bu açıklamaların anlaşıldığını düşünerek, Blog’unuza Menü çubuğu eklemeyi düşünüyorsanız ilgili bağlantıyı açıp hemen başlayabilirsiniz. Menü çubuğunda, Menü Oluştur ismi menü çubuğu ile ilgili diğer anlatımları içermektedir.
















Hiç yorum yok
Fikirlerinizi bizimle yorumlarda paylaşabilirsiniz.