Web sitenizin kenar sütunları ( Sidebar ), alt bağlantı ( Footer ), alanında okuyucularınıza göstermek istediğiniz İleti , Duyuru , Rss A...
Eklentinin kurulum ve kullanımı ile ilgili açıklamalara geçmeden önce; makalelerim de yorum yazarak soru soran ve hepsinden önemlisi de yorumları ile değerli fikirler veren +Sevda Şen Ünsev hanıma ayrıca çok çok teşekkür ederim. Google, arama sonuçlarında değer ve anlam ifade eden yorumların ilgili bağlantı linklerini kullanarak arama yapan okuyucu kitlesine önerir. Yani basit gibi görülse de yorumlar yazılan makale kadar önemlidir. Kısaca bu işleme SEO (Search Engine Optimization) Arama motoru optimizasyonu diyebilirsiniz. Pop-up açılır pencere eklenti kurulum aşamalarını nasıl uygulayacağız aşağıda adım adım inceleyelim.
Pop Up Açılın Pencere Eklentisinin Kurulumu :
1. Pop Up Açılır Pencere Eklentisini, kenar çubuğu sütunlar (sidebar) veya Alt bağlantı (footer) alanına ekleyebilirsiniz.2. Aşağıda verilen kodları kopyalayın. Sırası ile Yerleşim → Gadget ekle → HTML/JavaScript gadged ismini bulun ve (+) işaretine tıklayarak açıp Zengin metin modun da iken kodları ekleyin.
Pop Up Açılın Pencere kodları :
<p> Bu alana mesajınızı yazın. İleti, Duyuru, vs. </p> <button onclick="myFunction()">İnceleyin</button> <script> function myFunction() { window.open("http://guney59.blogspot.com.tr", "_blank", "toolbar=yes, scrollbars=yes, resizable=yes, top=50, left=50, width=400, height=400"); } </script> <div style="font-size: 10px;text-align:center;">By <a href="http://guney59.blogspot.com/2015/09/blogger-pop-up-acln-pencere-eklentisi.html"target="_blank"> Guney59 Eklentiyi Al</a></div>
Pop Up Açılın Pencere Eklenti özelleştirme :
1. Bu iletinin olduğu <p>....</p> arasındaki ; Bu alana mesajınızı yazın. İleti, Duyuru, vs.2. İnceleyin : Yazan kelimeyi istediğiniz bir kelime ile değiştirin. Buton içinde görülecektir.
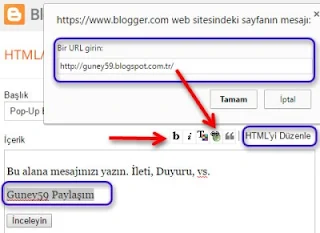
3. window.open : Etiket'inin hemen yanındaki blog linkimin olduğu yere (/) olmadan Pop-Up pencere içinde görülmesini istediğiniz bağlantı sayfa linkini yazın. Fikir vermesi açısından bu link, Pinterest, Instagram, Bloglovin veya Rss Abone linkiniz olabilir.
4. CSS, Stil yapılandırıcı, top=50, left=50 değerleri açılan pencerenin alt kısıma yakın veya sol üstte açılmasını sağlar. Bu değerler ile oynayarak nerede görülmesini istiyorsanız değişiklik yapabilirsiniz.
5. width=400, height=400 : Pop-Up açılan pencerenin genişlik ve yükseklik ayarlarını düzenler. Daha düşük bir değer ile daha küçük bir pencere elde edebilirsiniz. Yukarıda verilen değerler denenerek en uygun ebatlar verilmiştir. İsterseniz değiştirebilirsiniz.
6. Lütfen alt bağlantı için oluşturduğum linki, emeğe saygı duyuyorsanız silmeyin.
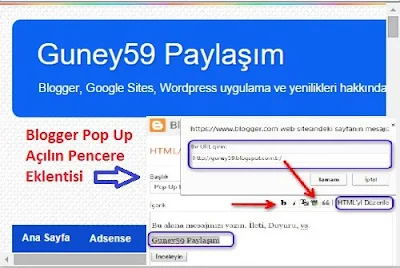
7. Ayrıca açıklama yazı altında veya içinde herhangi bir bağlantı link’i verebilirsiniz. HTML/JavaScript gadged’inizi açın. Sol üstte Zengin Metin yazan isme tıklayarak, HTML’yi Düzenle moduna geçin. Bağlantı vereceğiniz kelime öbeğini yazın. İçerik isminin sağ kısmında 4. seçenek olan bağlantı oluştura tıklayarak yazmış olduğunuz kelime öbeğine açılan link penceresinde iken bağlantı linkini ekleyin. Örnek uygulama resmini inceleyin.
8. b : Kalın, i : italik, T : renkler ile farklı stiller de kullanabilirsiniz.















Hiç yorum yok
Fikirlerinizi bizimle yorumlarda paylaşabilirsiniz.